http://html-color-codes.com/- On this chart just copy the 6 letters/numbers that are inside the box
http://html-color-codes.info/#Html_Color_Code_Chart- for this chart click on the color you want and the code will show up in the box below. Once you have your color code go into the layout area of your blog and choose Fonts and Colors.
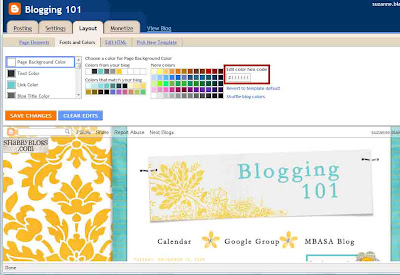
 In the box (here outlined in red) enter in that hex code and hit enter. You will notice that as you enter in different colors the box that has colors that match your blog will change- offering colors that are not part of the standard box.
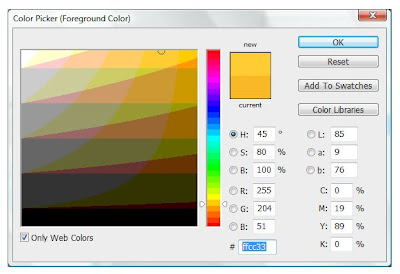
In the box (here outlined in red) enter in that hex code and hit enter. You will notice that as you enter in different colors the box that has colors that match your blog will change- offering colors that are not part of the standard box.If you would like your colors to match exactly with your header and/or background open your image in an editing program such as Gimp or Photoshop and choose your eye dropper tool. Click on the color you want and then open up the color picker box. In photoshop at the bottom left of your color box click "Web colors only" and then copy the color code and enter it in blogger.







No comments:
Post a Comment